如何提升網站速度?網站載入速度是SEO的關鍵因素嗎?
網站載入速度為何重要
網站建置好了,首要之務,就是測試網站夠不夠快。網站速度不但影響Google等搜索引擎的排名,更直接影響用戶瀏覽體驗,這對一個網站而言,是至關重要的。
關於用戶體驗,根據Google2017年發表,2018年更新的文章,Find out how you stack up to new industry benchmarks for mobile page speed——如何達到手機網頁速度的新商業基準——裡面提到,行動網頁載入時間,每增加1到3 秒,跳出率會增加32%。如果慢到5秒,跳出率就達到90%!天啊,這速度,可不是等比級數而已。
而在臉書上擁有數萬粉絲的國際SEO培訓企業Backlinko2020年曾經做了一項研究,他們分析了Google上,1100多萬條的搜尋結果發現,排在搜尋首頁的網頁,平均加載速度為1.65秒,這是非常快的速度。
由上可見,不管在客戶體驗,還是 SEO 的需要上,網站的載入速度都絕對首要之務。
時間線上pagespeed的實測過程
那麼,怎麼知道自己的網站夠不夠快呢?
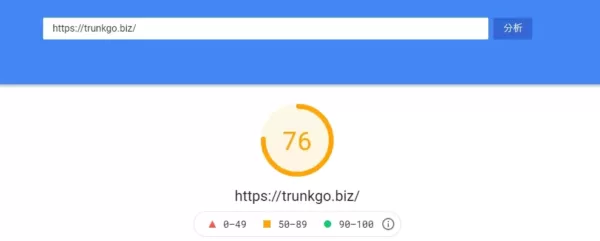
手動測試是不夠的,況且也會不知道如何改善問題,所以我們來到了Google的網站速度測試器pagespeed
將自己網站的網址,輸入分析的籃框裡,點選籃框旁,分析的按鈕,Google就會開始幫你分析,並提出解決方案。

結果,時間線上在速度未優化前,竟然來到一個超低的數字:行動裝置使用分數22。

不過,我還看過比我更低的。
但是,這個數字還是很可怕,二話不說,立刻進行優化。
時間線上 桌機板的速度分數是76分

一般來講,桌機未優化前都可達到7、80分,所以我就沒有特別去計較,只針對行動裝置建議做優化。
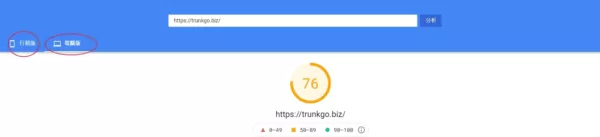
Google的網站速度測試器pagespeed 首頁的分析籃框左邊,可以看到行動版,和電腦版。測試之後,可以分別檢視兩種裝置的分數。

壓縮文字內容
知道答案後,如何尋對策呢?
首先,我到我們的主機後台,尋求解決方案。
我們使用的虛擬主機是遠振的。使用原因是他們的虛擬主機有貼圖主機,一年只有六百塊,又有免費的SLL,很便宜,還是直連中華電信,又有24小時中文客服(雖然是付費的,但現在長途電話也不是太貴。)所以我們公司建置一個品牌文化箱子官網就用了 遠振 的貼圖主機,因為不需要資料庫,用貼圖主機綽綽有餘。後來,在建置時間線時,也選用了遠振的美國虛擬主機。本來打算用HTML5下去寫,但我還沒找到很好的資料庫教本,所以就耽誤下來了。最後因為時間緊迫,只好先用WordPress來寫; WordPress 非常容易,但外掛的陷阱不少;其實說陷阱也不是,就是有些更好的服務要付費;但這個時代,人家幫你寫好用的外掛,你想要有更好的功能或版本,付點租金也是應該的,不然怎麼養得起那麼多的工程師呢?畢竟寫程式可是很耗費精神、眼睛和時間的呢
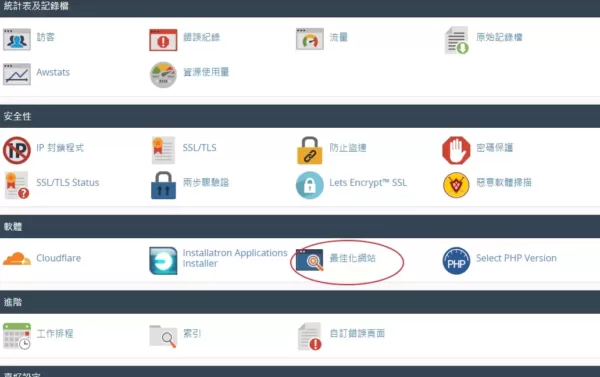
來到了遠振的管理後台,我們看到了最佳化網站的功能

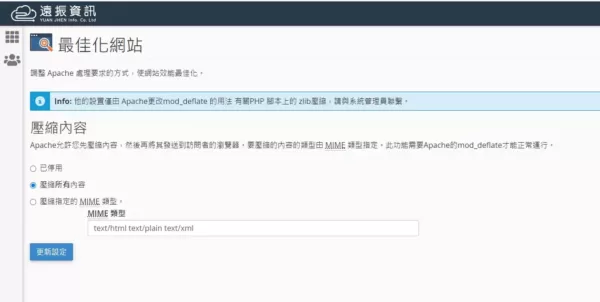
點進去,點壓縮所有內容。

更新設定後,稍待幾分鐘,再去pagespeed測試速度,分數提升了不少,來到33分。
最佳化網站主要是壓縮了文字內容。所以在新的評分裡已經看不到壓縮文字的建議了。
在遠振的虛擬主機中,只要不是貼圖主機,都會有網站最佳網站化的功能,但我不知道別家廠牌的虛擬主機的提供商,有沒有這項功能,這需要詢問個別廠商。
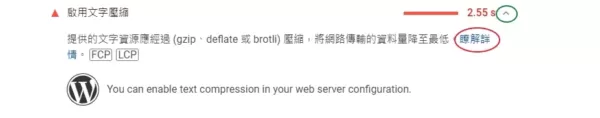
如果沒有這功能,可以到 pagespeed 下的建議中啟用文字壓縮點選右邊綠框圈起來的內縮符號後,看到建議說明,再點選了解詳情,就可以看到其他解決方案。

延遲或刪除影片
在各項建議中,降低第三方程式碼馬的影響,我看到Youtube的連結。由於影響蠻大的,所以我只好刪除首頁小工具裡的影片格式,也決定不在網頁中,嵌入影片連結。因為,當你嵌入 Youtube影片連結時,網頁下載時,會發送請求給 Youtube ,直到Youtube 回應之後,才會有畫面呈現,這樣就會導致網頁速度變慢。
所以我決定不再在網頁上嵌入影面連結。
如果你一定要嵌入影片,建議不要使用延遲影片的外掛,諸如a3 Lazy Load 和 YouTube Embed這些,因為加入這些外掛,你要負擔多一個外掛對網頁速度的拖累。
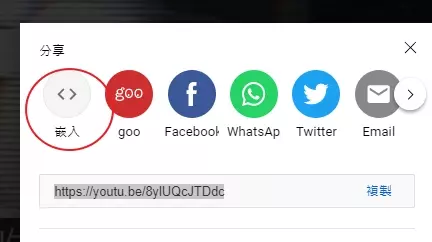
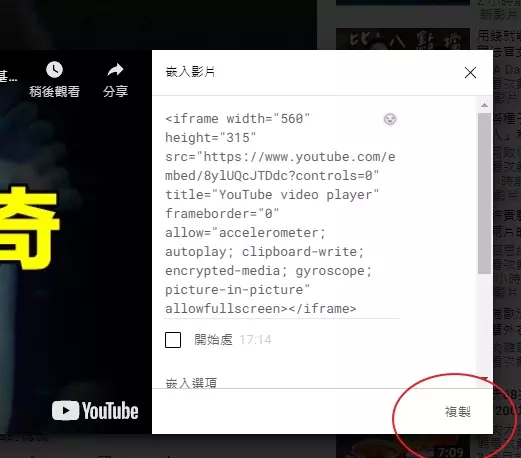
你可以在嵌入影片時,直接去桌機版 Youtube 影片頁面按分享,選嵌入,然後複製HTML程式碼,如下兩圖


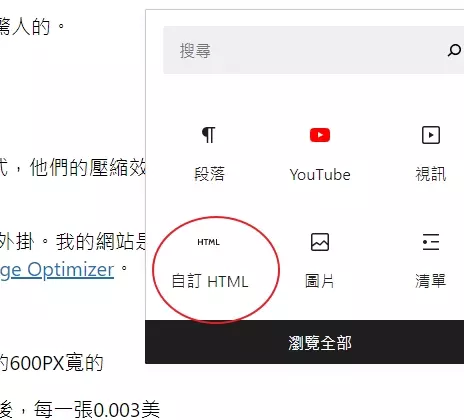
之後,在Wordpress新增文章中,選自訂HTML,如圖:

然後在文字框內,貼入影片的HTML,並在影片連結 “符號 後面,加上「 loading=”lazy”」
這個引號內的原始碼。這樣就能夠延遲載入影片,等用戶要看影片的時候,再發送請求到 Youtube 。
但是,雖然能夠延遲載入影片,效果卻非常有限。對於一個有嵌入 Youtube 影片的的網頁,拉下的 pagespeed分數,是40-50分左右。但延遲載入影片,卻只回升5-10分,所以對網頁速度仍幫助不大。因此,我還是決定不在我的網站嵌入影片。
在我移除 時間線的影片小工具以後, 時間線 的 pagespeed 分數來到73分左右,真的是分常驚人。
優化圖片
接下來,我針對圖片來進行優化。
一般來講降低圖片解析度,或改成JPEG 2000、JPEG XR 和WebP等圖片格式,他們的壓縮效果都會優於 PNG 或 JPEG。
2010年Google釋出WebP和WebM ,這是為了加快網速所開發出來的圖片和影片檔案格式,它的檔案很小。2014年起,Chrome、Opera、Edge、Firefox等主流瀏覽器陸續支援這個格式, Apple的瀏覽器Safari到2020年才開始提供支援。而微軟的老古董IE,我想應該也就不會提供這項支援;但是現在用IE的人,應該少之又少了吧?
要注意的是,選用主機時,也要跟提供上確認是否尚未支援支援 WebP ;我想,在 Safari 都支援 WebP 以後,敢不支援 WebP 的主機提供商,應該也是絕無僅有了吧!
安裝圖片優化外掛, JPEG 圖片可以自動轉檔成 WebP 。這方面比較有名的外掛 EWWW Image Optimizer 據說註冊後,轉 WebP 前500張不用錢。用完之後,每一張0.003美金,相當於100張台幣9 塊錢。另外,ShortPixel這個外掛,註冊後每個月可以使用100張WebM檔的壓縮圖片。原本我安裝 EWWW Image Optimizer ,後來決定刪除,因為我覺得線上轉檔就很方便了。不用多個外掛,增加網站負擔。
我用的是線上轉檔工具Anyconv進行轉檔。速度很快,一次可以拖曳多個圖片,很方便。
至於修改圖片尺寸,可以到Google Chrome程式商店下載的擴充工具Page Ruler Redux,可以線上丈量圖片的像素。
丈量時,只要點擊Chrome上 Page Ruler Redux 的圖示,再打開自己的網頁,出現十字游標,對準圖片,就可以開始丈量了。
丈量時,左上方的像素欄位就會出現像素值,再用photoshop修改圖片尺寸或是在Wordpress的媒體褲直接修改就好了。
安裝快取
另外,我還安裝了W3 Total Cache這個快取外掛。對於快取外掛,因為速度改進最多的LiteSpeed Cache需要在LiteSpeed架構下安裝, 遠振的虛擬主機,要在Wordpress主機中,網頁伺服器才是 LiteSpeed ,我們出版社目前還在考慮是否用 遠振 的Wordpress主機 。而次快的WP Rocket沒有免費版,所以我選擇速度改善排名第三的 W3 Total Cache 。
完成了圖片優化,和安裝設定 W3 Total Cache ;及刪除不必要的外掛和主題,只留下一個備用主題後,再一次測試了 時間線上 的速度,手機版和桌機版分別是86分和97分,雖不滿意,但已經比未優化前好太多了。


最近更懂了一些SEO,改天無聊再來測試時間線上的速度。

